My iOS Development Workflow
In this post, I share my workflow for ideating, developing, designing, and releasing my indie iOS apps and how I'm able to release a new app in a week.
Back in 2015, I released my first app on the App Store. It took me three months to make and it was absolutely awful.
See for yourself:

Since then, I've developed dozens of iOS apps, both professionally and as side projects.
Consequently, I'd like to share my current workflow for quickly coming up with ideas for new iOS apps and share how I was able to release my last three iOS apps in just one week respectively.
Ideation
Coming up with app ideas was something I struggled with for a long time. I can remember so many evenings sitting down with a notebook and coffee just waiting for inspiration to strike.
If I was lucky, I'd conjure up a few ideas, but they'd almost always be contrived and never really any good.
But, it all changed after I read Paul Graham's blog post on Startup Ideas and saw this video by the founder of Twitch on YCombinator.
In short, they advise that instead of coming up with project ideas out of thin air, you should start tracking problems that you, your friends, and your family encounter and design solutions to those problems. In this way, you'll increase your chances of building something people will want.
So now, instead of keeping an "idea notebook", I keep a "problems notebook" instead.
I'll also look at Reddit to try and find things that people are complaining about.
I find sorting by "Rising" is good for this
That's how I ended up coming up with some of my recent iOS apps related to photography, cooking, and fitness. They were all inspired by problems people were complaining about in communities I understood.
Also, every morning I religiously check these sites:
- ProductHunt - lists new products launching that day
- BetaList - helps you discover promising startups
- IndieHackers - a community of individuals trying to start profitable online businesses
It helps keep the creative juices flowing.
You see exactly what problems other people think they've identified in the world and how they're going about building solutions for it. Since then, I've found it pretty easy to maintain a list of potential app, electrical engineering, or website ideas.
If the rare event nothing promising comes from that, I'll use Twitter's advanced search and look for phrases like "I wish there was an app" or similar queries to see if I can find a diamond in the rough.
Finally, if I'm really desperate, I'll use a site I made when I was trying to practice some web development skills called GitRandom. In essence, it randomly suggests novel GitHub repositories to look at filtered by language and topic. This approach has helped me discover new niches and provided a jumping-off point for future ideas and/or offered a new perspective on an old idea.
Graphics & Marketing
I'm absolutely awful at graphics and marketing. You've already seen the first app I tried to design myself...
So, I try and outsource design as much as I can.
I'll rely on sites like Dribbble and Sketch App Sources for inspiration and free resources.
There's plenty of other sites to find free UI Kits that you can use.
From there, I'll use NounProject and SF Symbols for individual icons and assemble everything in Figma.
When I need to make the final app icon, I use MakeAppIcon which will automatically generate all of the correct resolutions of the app icon you need to submit to the App Store. You can just upload your high-res app icon (1024 x 1024) and they'll email you once it's done processing.
If I have a little bit of a budget, I'll use GraphicRiver or Fiverr to get higher-quality graphics and designs. I've found when you stick to highly rated sellers on Fiverr you get pretty reasonable results.
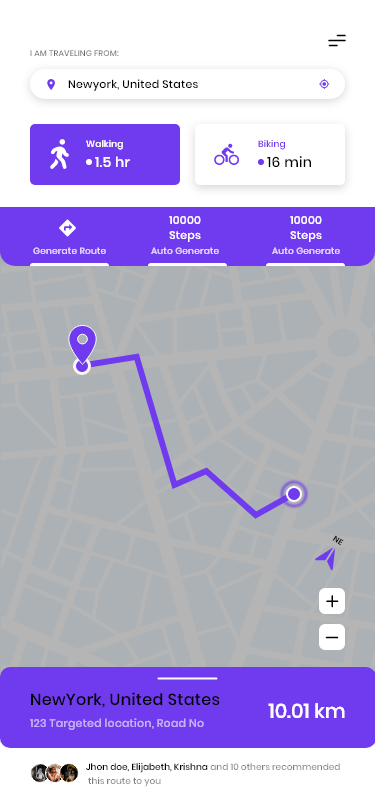
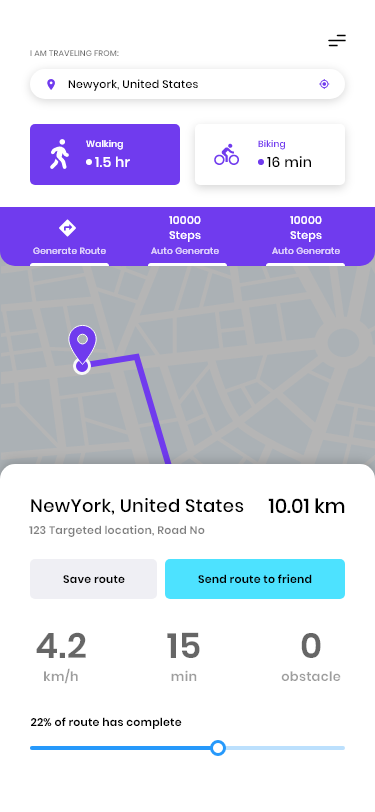
For example, I was able to able to get my entire Walking Routes app designed for $12.50.
This is exactly what I received from the seller:


It clearly needed some tweaks, but not a bad start for <$15
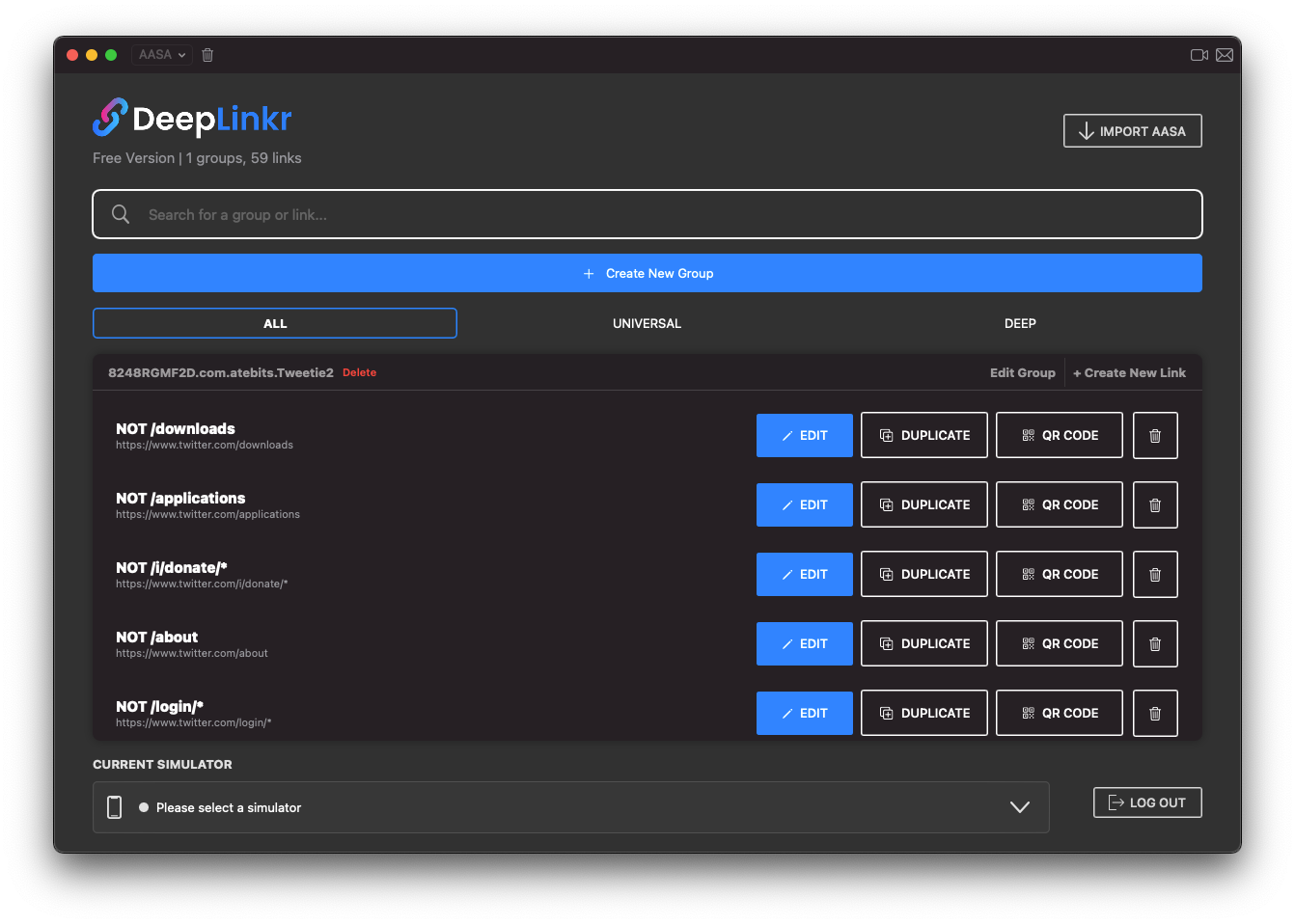
Similarly, I was able to use Fiverr again to design my new iOS developer tool, DeepLinkr, for a similar price:

After years of making indie iOS apps, I've accumulated a large collection of UI Kits so I can always default to those if none of the other options pan out.
Development
Once I've committed to the project and prior to commissioning the design work, I'll come up with a name and try to register it on App Store Connect.
I've made the mistake of making the logo and the app only to realize in the 11th hour that the app name is already taken. So, I tend to front-load this task instead.
Unsurprisingly, I've found that I can develop much faster when things like the UI, fonts, color schemes, and animations are all nailed down. So, no matter how eager I am to jump into the code, I force myself to wait until the designs are completely done before I touch Xcode. Otherwise, I'll spend too much time tinkering with the design and re-doing a lot of work.
I've found it useful to time-box the design portion to 48 hours, otherwise, I can spend an indefinite amount of time on design. Whatever I have at the end of 48 hours, no matter how bad, is the design for v1.0.
It's a little silly and self-imposed - I know - but I've found that I need to have this hard deadline in order to preserve momentum on the project.
While I'm designing the app, I'll spend some time looking at competitors' UX flows and trying to understand why they made particular design decisions and how I can go about improving them. I'll also often use tools like Flawless App or Reveal to ensure I'm staying true to the designs.
The actual development flow I use is pretty typical, although I do rely on a couple of tools to speed up the process.
I'll have future videos on this topic, but on most projects, I'll use SwiftLint, SwiftGen, and InjectionIII, and of course git through the GitHub Desktop App.
SwiftLint (https://github.com/realm/SwiftLint)
A tool to enforce Swift style and conventions.
SwiftGen (https://github.com/SwiftGen/SwiftGen)
The Swift code generator for your assets, storyboards, Localizable.strings
InjectionIII (https://github.com/johnno1962/InjectionIII)
Update and test code in real-time without compiling
Postman (https://digitalbunker.dev/ghost/www.postman.com)
Utility to debug network calls
I was a bit of a slacker when it came to adopting SwiftUI. However, after having used it on DeepLinkr, I can't imagine using anything else.
I used to have a bad habit of leaving side projects incomplete, but I realized that good development momentum is inextricably linked to my motivation to complete the project. So, I'll often default to technologies that allow me to progress quickly (Firebase, SwiftUI, Cocoapods, MVVM, Coordinators, etc) instead of spending days researching and learning the "latest and greatest" new framework.
This is particularly true for the first versions of most projects.
Awesome-iOS is another place I'll look to try to find libraries to help me reduce my development time. Combining this with my private Xcode snippet repository, my development flow is pretty quick.
Release & Analytics
I'll include some type of analytics or tracking in every project I release.
I don't always act on the data, but it's great to have a general sense of your retention rate, demographics, and understanding of how your user move through the app.
With sufficient raw data, you're able to pinpoint where improvements are needed.
Firebase Analytics works great for this since it is very simple to set up.
Conclusion
Hope you enjoyed this peek behind the scenes into my development process. If you're interested in more articles about iOS Development & Swift, sign up for the newsletter below or follow me on Twitter.
